以 Kotlin/JS for React 入门
| 最近更新 | 2020-11-05 |
To get started, install the latest version of IntelliJ IDEA.
Create an application
Once you've installed IntelliJ IDEA, it's time to create your first frontend application based on Kotlin/JS with React.
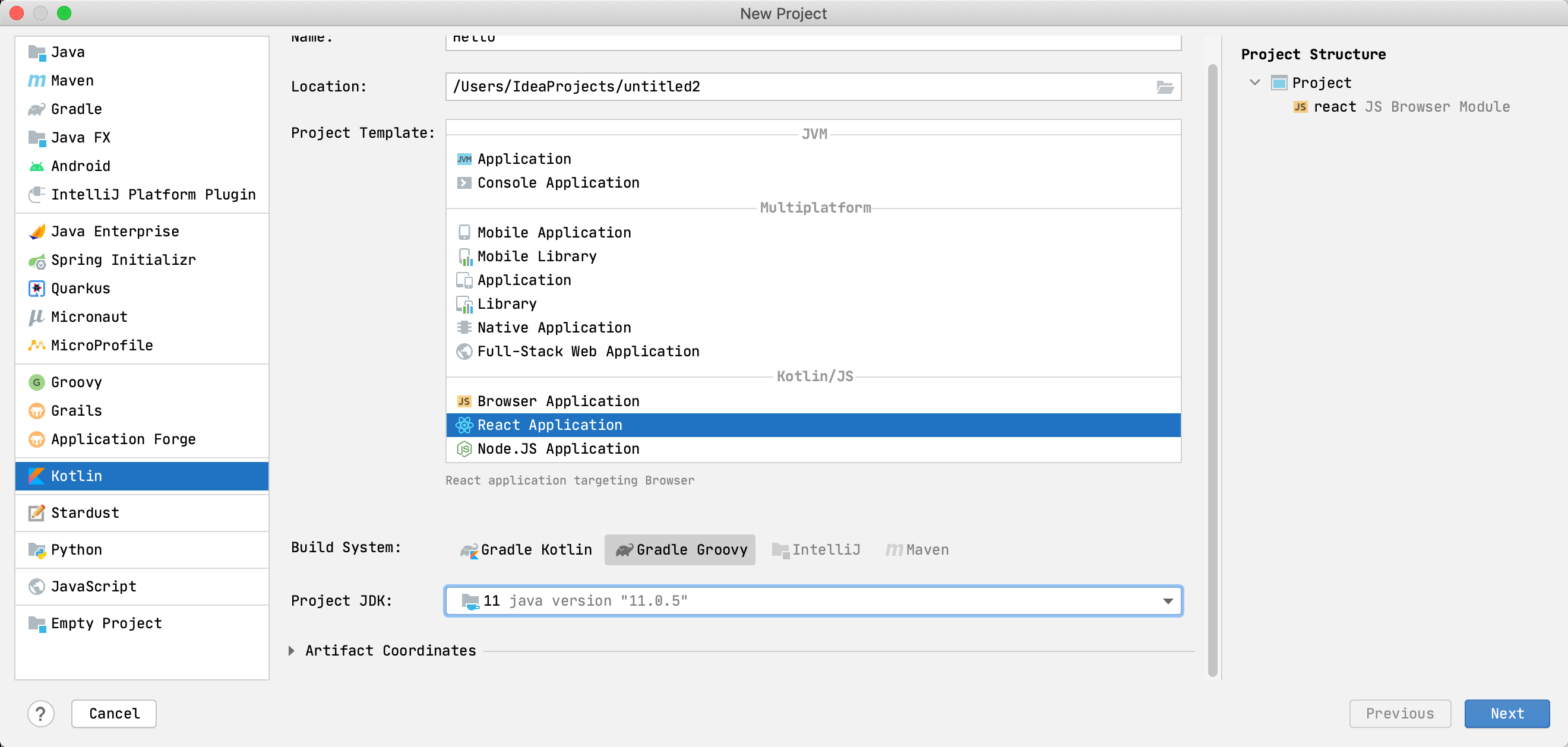
- In IntelliJ IDEA, select File | New | Project.
- In the panel on the left, select Kotlin.
-
Enter a project name, select React Application as the project template, and click Next.

By default, your project will use Gradle with Kotlin DSL as the build system.
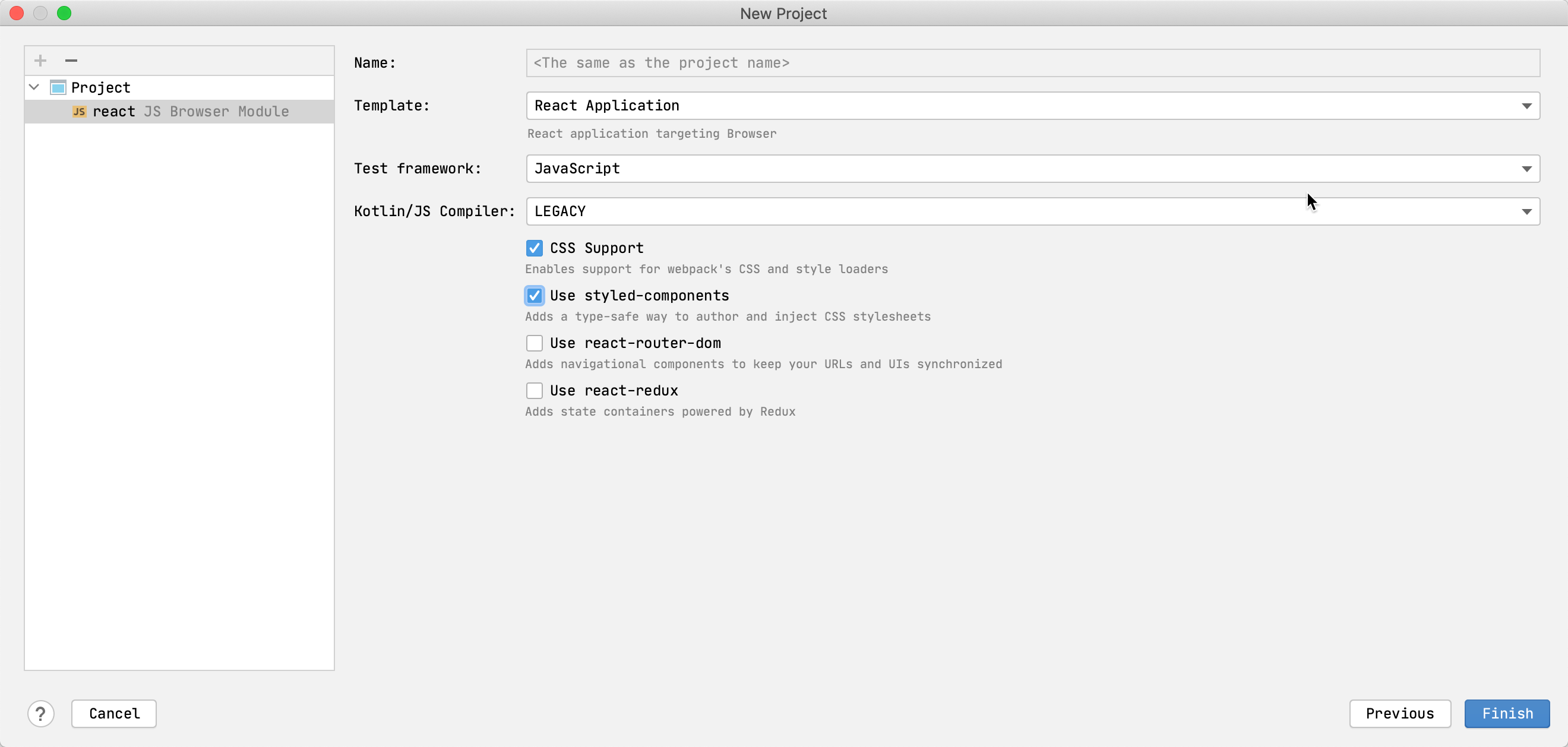
-
Select the CSS Support and Use styled-components checkboxes and click Finish.

Your project opens. By default, you see the file build.gradle.kts, which is the build script created by the Project
Wizard based on your configuration. It includes the kotlin("js") plugin and dependencies
required for your frontend application.
Run the application
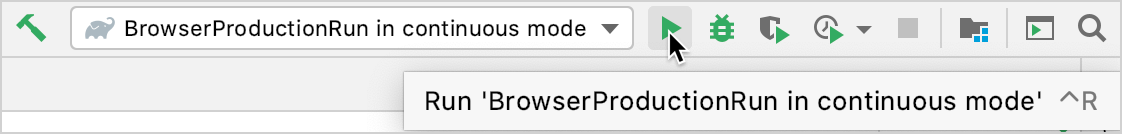
Start the application by clicking Run next to the run configuration at the top of the screen.

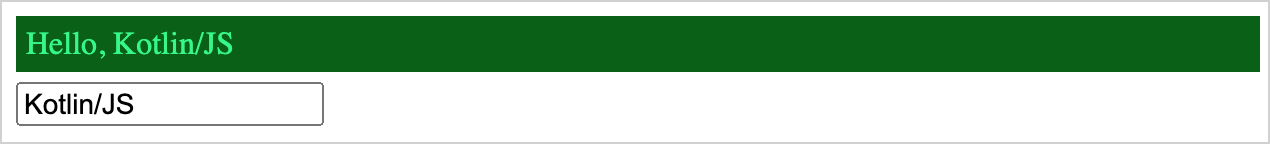
Your default web browser opens the URL http://localhost:8080/ with your frontend application.

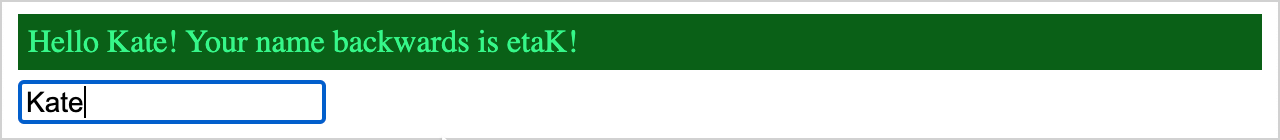
Enter your name in the text box and accept the greetings from your application!
Update the application
Show your name backwards
-
Open the file
welcome.ktinsrc/main/kotlin.
Thesrcdirectory contains Kotlin source files and resources. The filewelcome.ktincludes sample code that renders the web page you've just seen.
-
Change the code of
styledDivto show your name backwards.- Use the standard library function
reversed()to reverse your name. - Use a string template for your reversed
name by adding a dollar sign
$and enclosing it in curly braces –${state.name.reversed()}.
styledDiv { css { +WelcomeStyles.textContainer } +"Hello ${state.name}!" +" Your name backwards is ${state.name.reversed()}!" } - Use the standard library function
-
Save your changes to the file.
-
Go to the browser and enjoy the result.
You will see the changes only if your previous application is still running. If you've stopped your application, run it again.

Add an image
-
Open the file
welcome.ktinsrc/main/kotlin. -
Add a
divcontainer with a child image elementimgafter thestyledInputblock.Make sure that you import the
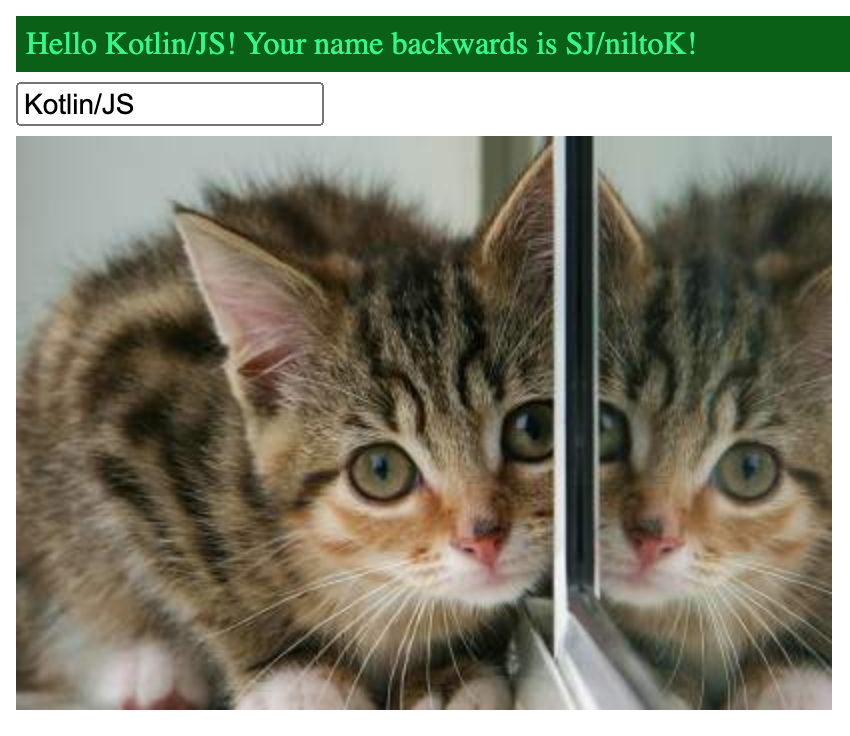
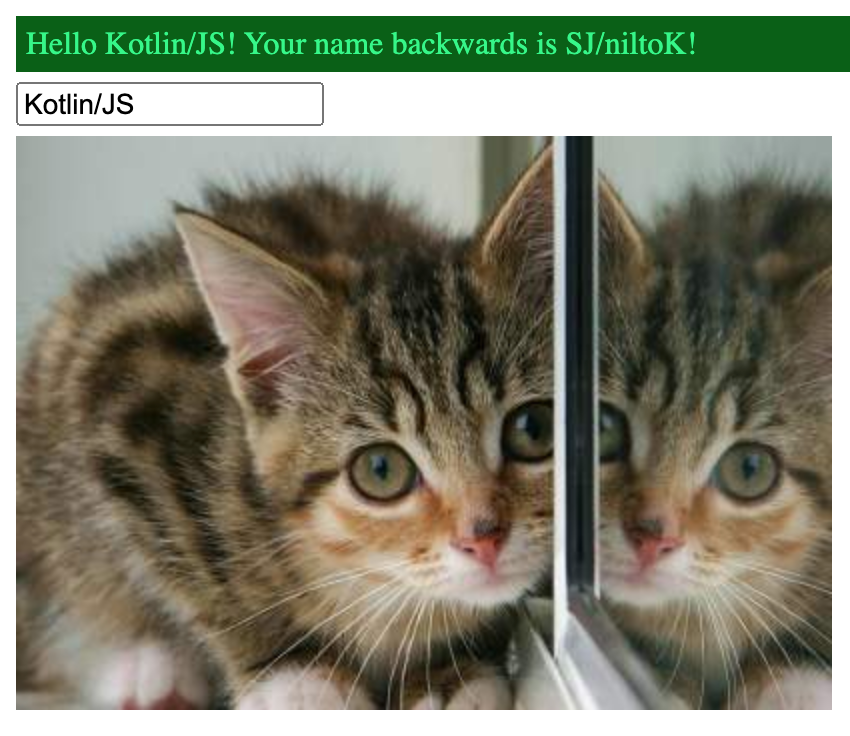
react.dom.*andstyled.*packages.div { img(src = "https://placekitten.com/408/287") {} } -
Save your changes to the file.
-
Go to the browser and enjoy the result.
You will only see the changes if your previous application is still running. If you've stopped your application, run it again.

Add a button that changes text
-
Open the file
welcome.ktinsrc/main/kotlin. -
Add a
buttonelement with anonClickFunctionevent handler.Make sure that you import the package
kotlinx.html.js.*.button { attrs.onClickFunction = { setState( WelcomeState(name = "Some name") ) } +"Change name" } -
Save your changes to the file.
-
Go to the browser and enjoy the result.
You will only see the changes if your previous application is still running. If you've stopped your application, run it again.

What's next?
Once you have created your first application, you can go to Kotlin hands-on labs and complete long-form tutorials on Kotlin/JS. They include sample projects, which can serve as nice jumping-off points for your own projects, and contain useful snippets and patterns.
For Kotlin/JS, the following hands-on labs are currently available:
-
Building Web Applications with React and Kotlin/JS guides you through the process of building a simple web application using the React framework, shows how a type-safe Kotlin DSL for HTML makes it easy to build reactive DOM elements, and illustrates how to use third-party React components, and how to obtain information from APIs, while writing the whole application logic in pure Kotlin/JS.
-
Building a Full Stack Web App with Kotlin Multiplatform teaches the concepts behind building an application that targets Kotlin/JVM and Kotlin/JS by building a client-server application that makes use of shared code, serialization, and other multiplatform paradigms. It also provides a brief introduction to working with Ktor both as a server- and client-side framework.