Development Server and Continuous Compilation
| 最近更新 | 2020-02-23 |
Instead of manually compiling and executing our Kotlin/JS project every time we want to see the changes we made, we can make use of the continuous compilation mode. Instead of using the regular run command, we instead invoke the Gradle wrapper in continuous mode:
./gradlew run --continuous
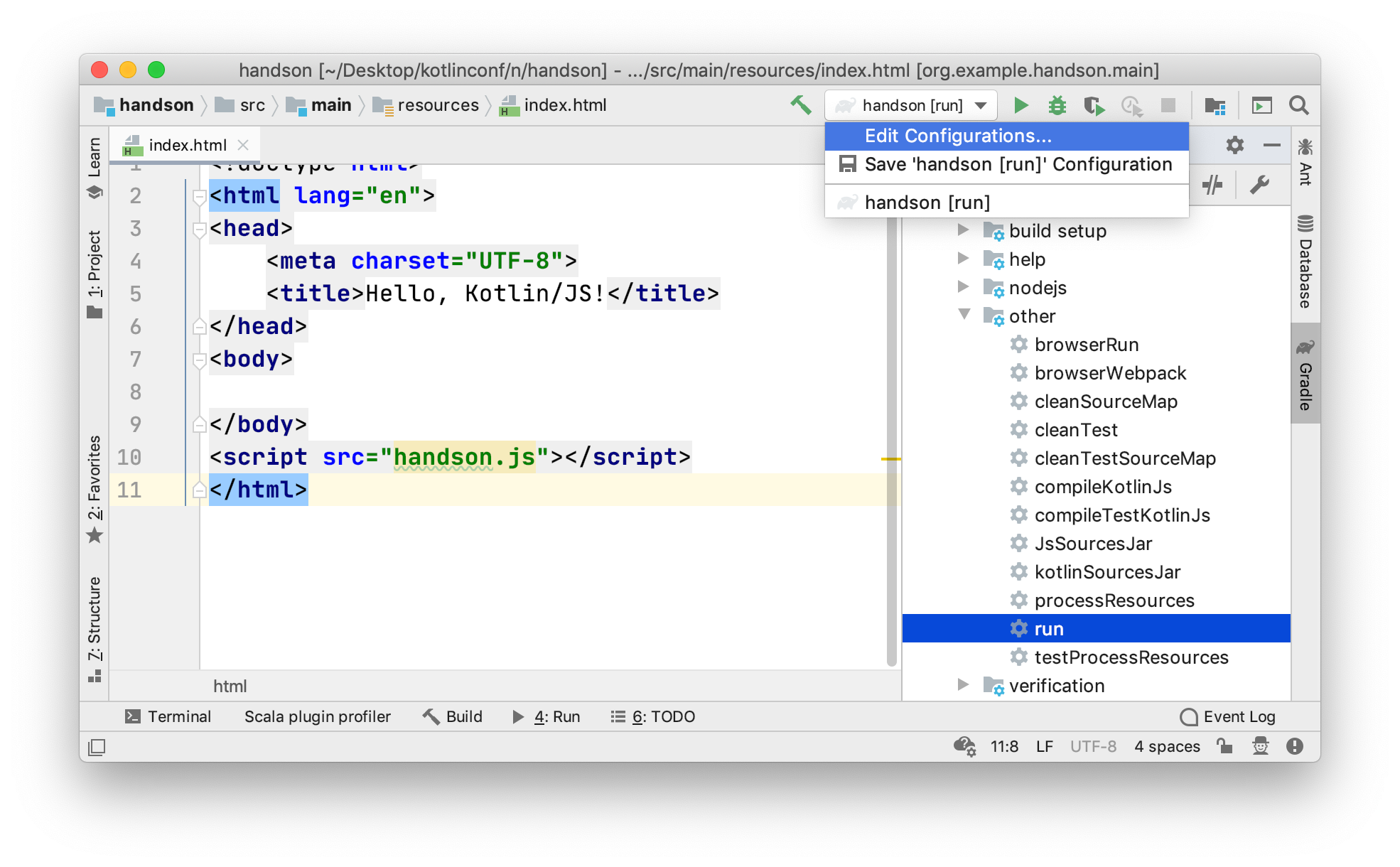
If we are working from inside IntelliJ IDEA, we can pass the same flag via the run configuration. After running the Gradle run task for the first time from the IDE, IntelliJ IDEA automatically generates a run configuration for it, which we can edit:

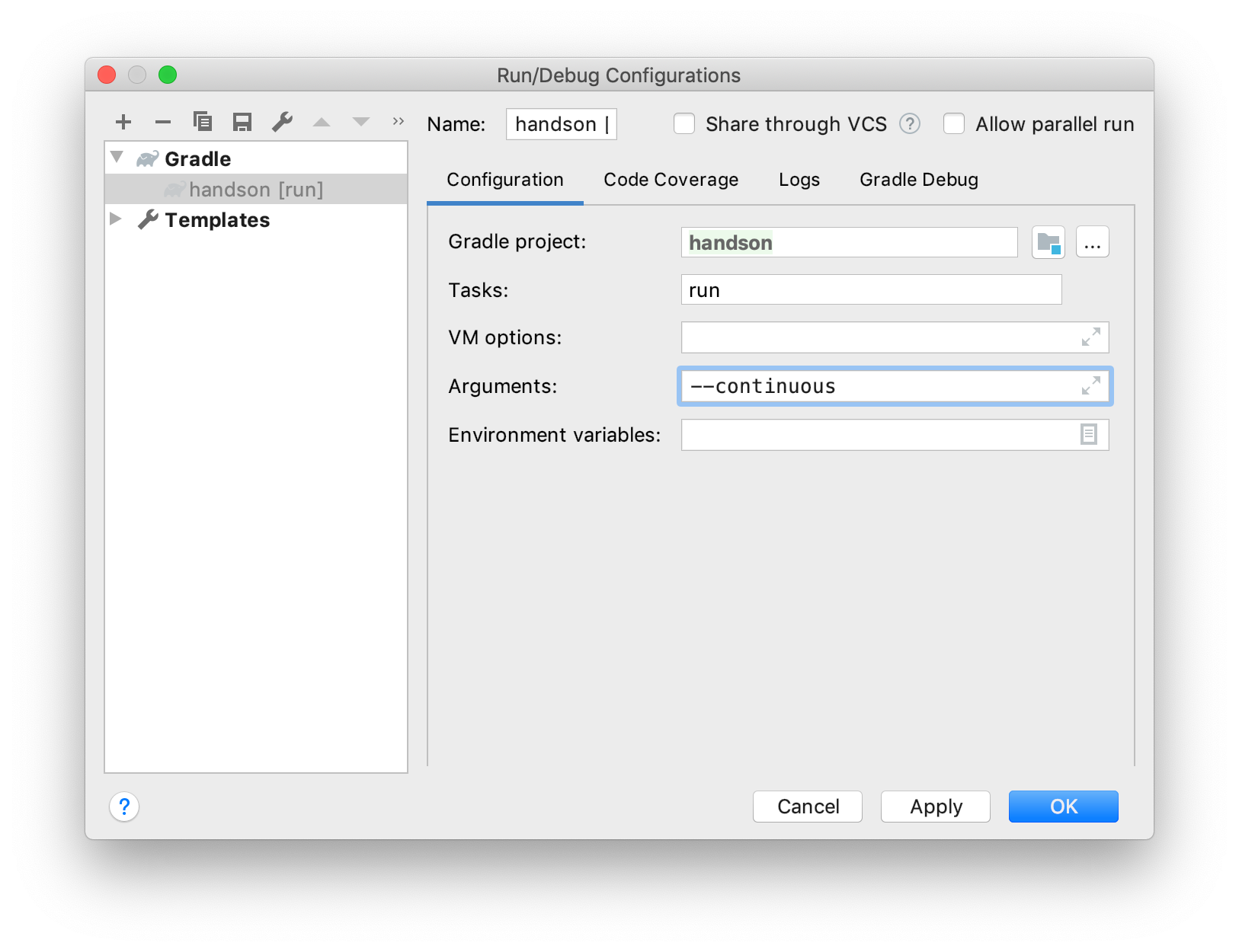
Enabling continuous mode via the Run/Debug Configurations dialog is as easy as adding the --continuous flag to the arguments for the run configuration:

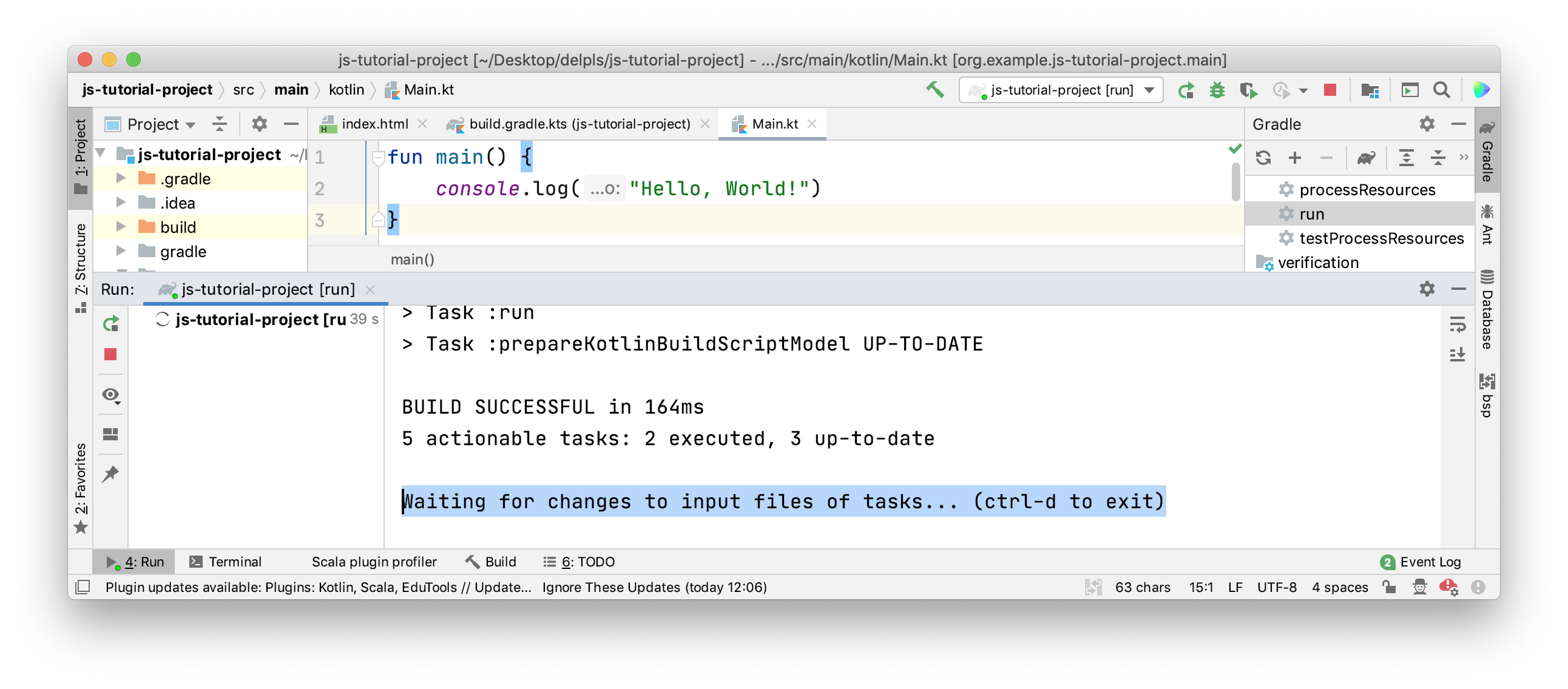
When executing this run configuration, we can note that the Gradle process continues watching for changes to the program:

Once a change has been detected, the program will be recompiled automatically. If we still have the page open in our browser, the development server will trigger an automatic reload of the page, and our changes will become visible. This is thanks to the integrated webpack-dev-server that is managed by the Kotlin/JS Gradle plugin.