Running tests
| 最近更新 | 2020-02-23 |
The Kotlin/JS Gradle plugin allows us to run tests through a variety of test runners that can be specified via the Gradle configuration. In order to make test annotations and functionality available for the JavaScript target, let's add the correct platform artifact for kotlin.test in our build.gradle.kts:
dependencies {
// ...
testImplementation(kotlin("test-js"))
}
We can tune how tests are executed in Kotlin/JS by adjusting the settings available in the testTask block in our build.gradle.kts. For example, using the Karma test runner together with a headless instance of Chrome and an instance of Firefox looks like this:
target {
browser {
testTask {
useKarma {
useChromeHeadless()
useFirefox()
}
}
}
}
For a detailed description of the available functionality, check out the Kotlin/JS reference on configuring the test task.
Please note that by default, no browsers are bundled with the plugin. This means that you'll have to ensure they're available on the target system.
To check that tests are executed properly, we can add a file src/test/kotlin/AppTest.kt and fill it with this content:
import kotlin.test.Test
import kotlin.test.assertEquals
class AppTest {
@Test
fun thingsShouldWork() {
assertEquals(listOf(1,2,3).reversed(), listOf(3,2,1))
}
@Test
fun thingsShouldBreak() {
assertEquals(listOf(1,2,3).reversed(), listOf(1,2,3))
}
}
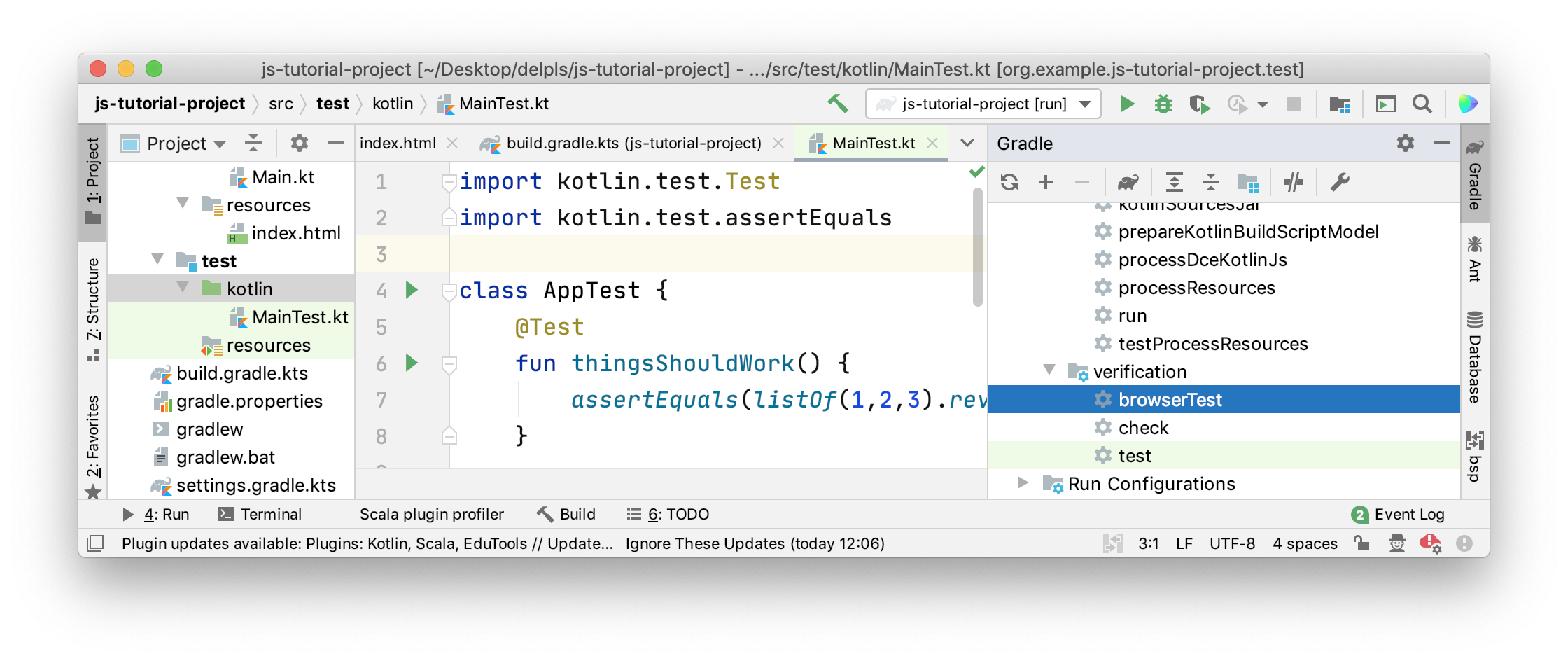
To run the tests in the browser, we can execute the browserTest task via IntelliJ IDEA, or use the gutter icons to execute all or individual tests:

Alternatively, if we would like to run the tests via the command line, we can make use of the Gradle wrapper:
./gradlew browserTest
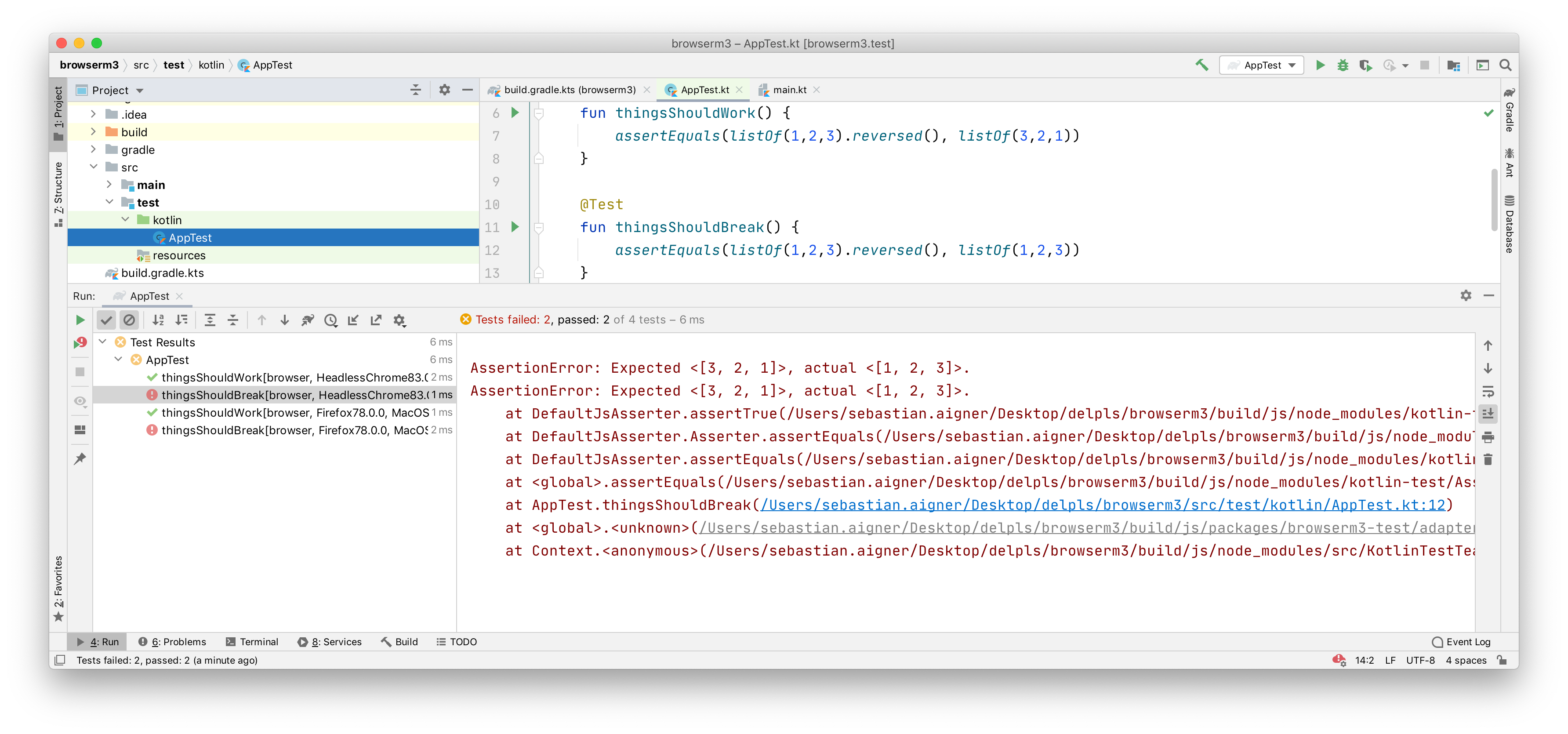
After running the tests from IntelliJ IDEA, the "Run" tool window will show the test results. We can click failed tests to see their stack trace, and navigate to the corresponding test implementation via a double-click.

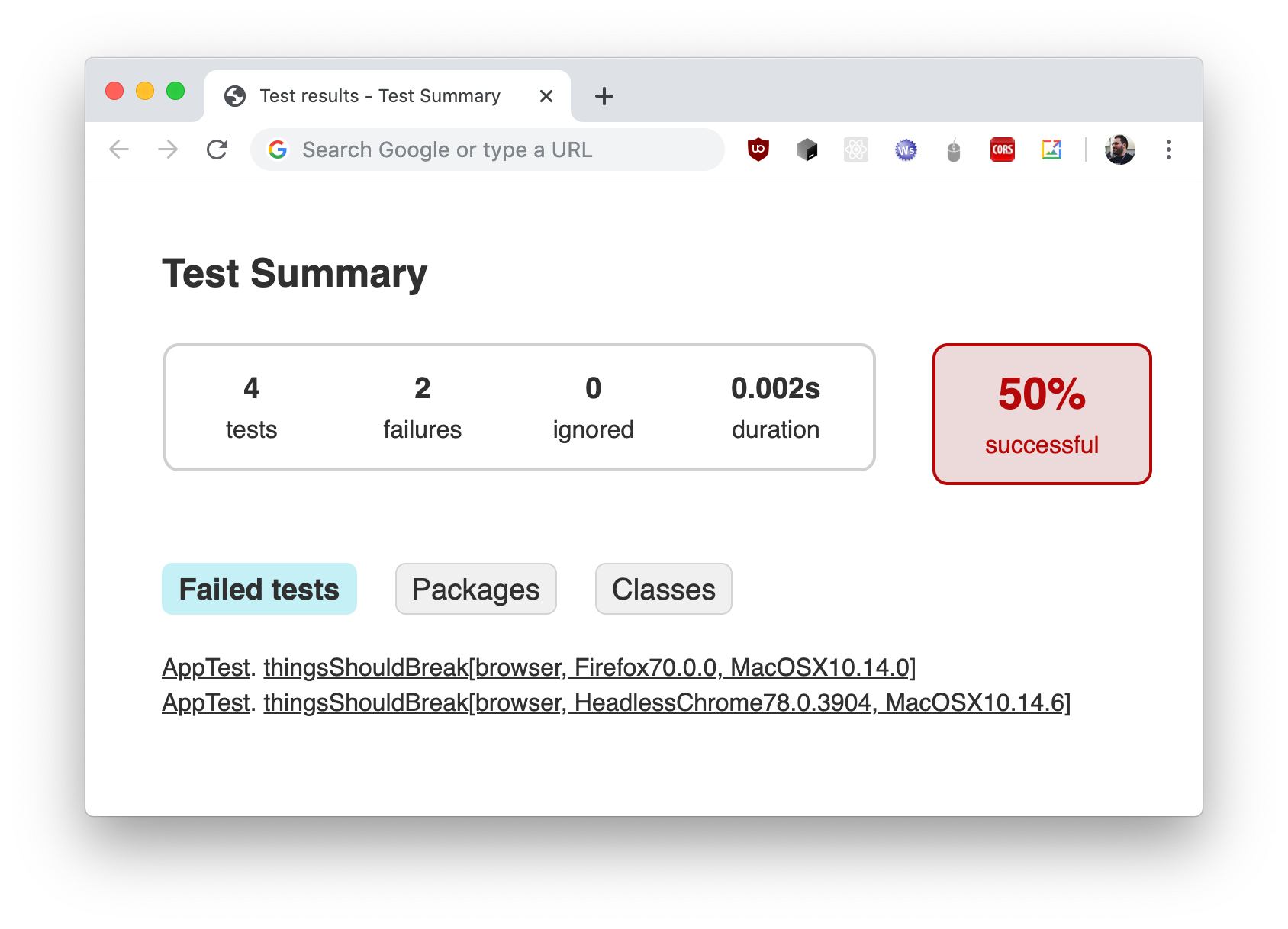
After each test run, regardless of how we executed the test, we can find a properly formatted test report from Gradle in build/reports/tests/browserTest/index.html. We can open this file in the browser of our choice to see another overview of our test results:

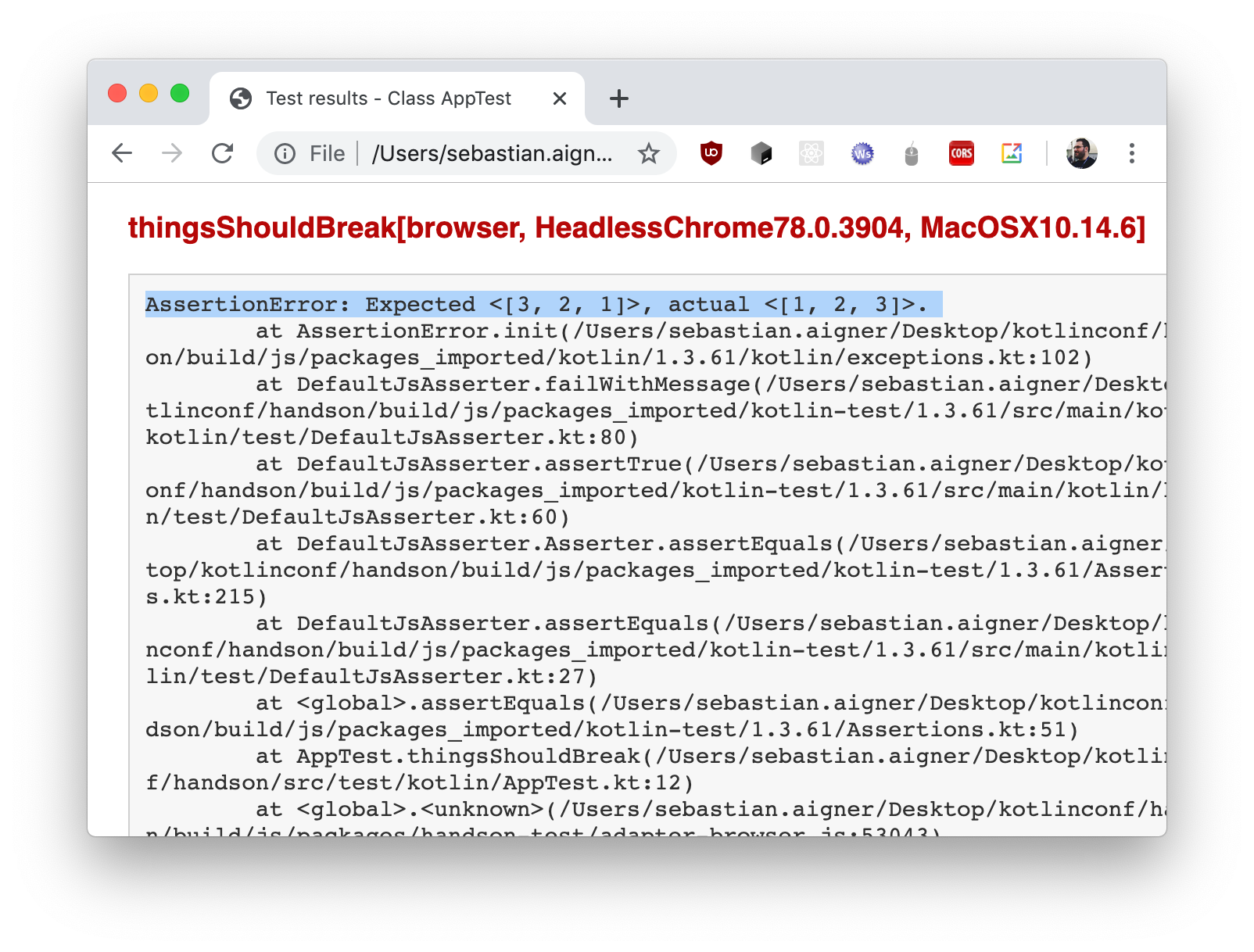
If we are using the set of example tests shown in the snippet above, one test passes, and one test breaks, which gives us the resulting total of 50% successful tests. To get more information about individual test cases, we can navigate via the provided hyperlinks: